Blog
Why Do Developers Love GraphQL?
December 16, 2022 - Roy Derks
GraphQL has changed how developers interact with data in their applications and has often been called the successor to REST. REST APIs have been the standard for a long time but lack certain features to make consuming them easy. GraphQL on the other is hand was created to make the lifes of developers easy. So why do developers love GraphQL so much? In this blog post, I'll give you three reasons why!
Click the image below to watch the YouTube video version of this blog post:
 VIDEO: Can you compare GraphQL and tRPC?
VIDEO: Can you compare GraphQL and tRPC?
What is GraphQL?
If you haven't heard of GraphQL, it's a query language for APIs. It was created by Facebook in 2012 and open-sourced in 2015. GraphQL allows you to query data from an API in a structured way. It's a great alternative to REST, the most popular way to create APIs today.
I started using GraphQL in 2016 during a hackathon in Berlin and have been using it ever since. I'm using GraphQL in all my projects where I need access to an API, and I have been creating content about GraphQL for years. I've created a GraphQL book, Fullstack GraphQL, and multiple GraphQL tutorials on my YouTube channel.
Why do developers love GraphQL?
One single endpoint for all your data
One of the biggest advantages of GraphQL is that you only need one single endpoint to query all your data. In REST, you need multiple endpoints to query different data. Generally speaking, every data entity (like a database table) in REST API will have its own endpoint. For example, if you want to get a list of posts and a specific from a CMS API, you need to send requests to two endpoints:
- GET /posts (list of posts)
- GET /posts/1 (specific post)
In GraphQL, you can request both the list of posts and the specific post in one single query:
query { posts { id title } post(id: 1) { id title } }
GraphQL would execute this query against a single endpoint, which is much easier to manage. You don't need to worry about creating multiple endpoints, and you don't need to worry about versioning them.
No more over- and under-fetching
In REST, you sometimes fetch more than the data you actually need, and this is called over-fetching. In the example from the previous section, you're fetching the list of posts from a REST API, and let's say we want to display them on an overview page. Therefore we need the id and title of each post, but this REST API is returning a lot more data than you need. Not only is it returning the id and title of the post, but also the body and userId. Getting more data than you need wastes bandwidth and processing power.
[ { "id": 1, "userId": 1, "title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit", "body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto" }, { "id": 2, "userId": 1, "title": "qui est esse", "body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla" } // Other posts... ]
In GraphQL, you can request exactly the data you need by specifying the fields you want to get in your query:
query { posts { id title } }
Opposite to over-fetching, there's also under-fetching. Sometimes need to make multiple requests to REST API endpoints to get all the data you need. This is called under-fetching because you're not getting all the data you need at once. Let's have another look at the example from the previous section. Instead of just getting a specific post on a detail page, we also want the comments for this post. In REST, you need to make two requests as a different endpoint than the post returns the comments:
- GET /posts/1 (specific post)
- GET /posts/1/comments (comments for specific post)
In GraphQL, you can request exactly the data you need even when the data is spread across multiple entities. You can request the post and the comments in one single query:
{ post(id: 1) { id title comments { id name } } }
This query would return the post and comments in one single response, which is much easier to manage in your application and takes fewer data to transfer. Especially as you prevent over-fetching in this example and only receive the data you're using on your detail page.
GraphQL is self-documenting
Well, at least partially...
In REST, you need to document your API. This is a lot of work, and it's easy to forget to update the documentation when you make changes to your API. In GraphQL, you don't need to document your API, as the documentation is generated automatically. You can use the GraphiQL tool to explore your GraphQL API and see all the available queries and mutations. You can also see the fields you can request for each query and mutation. This is much easier to manage than documenting your API manually.
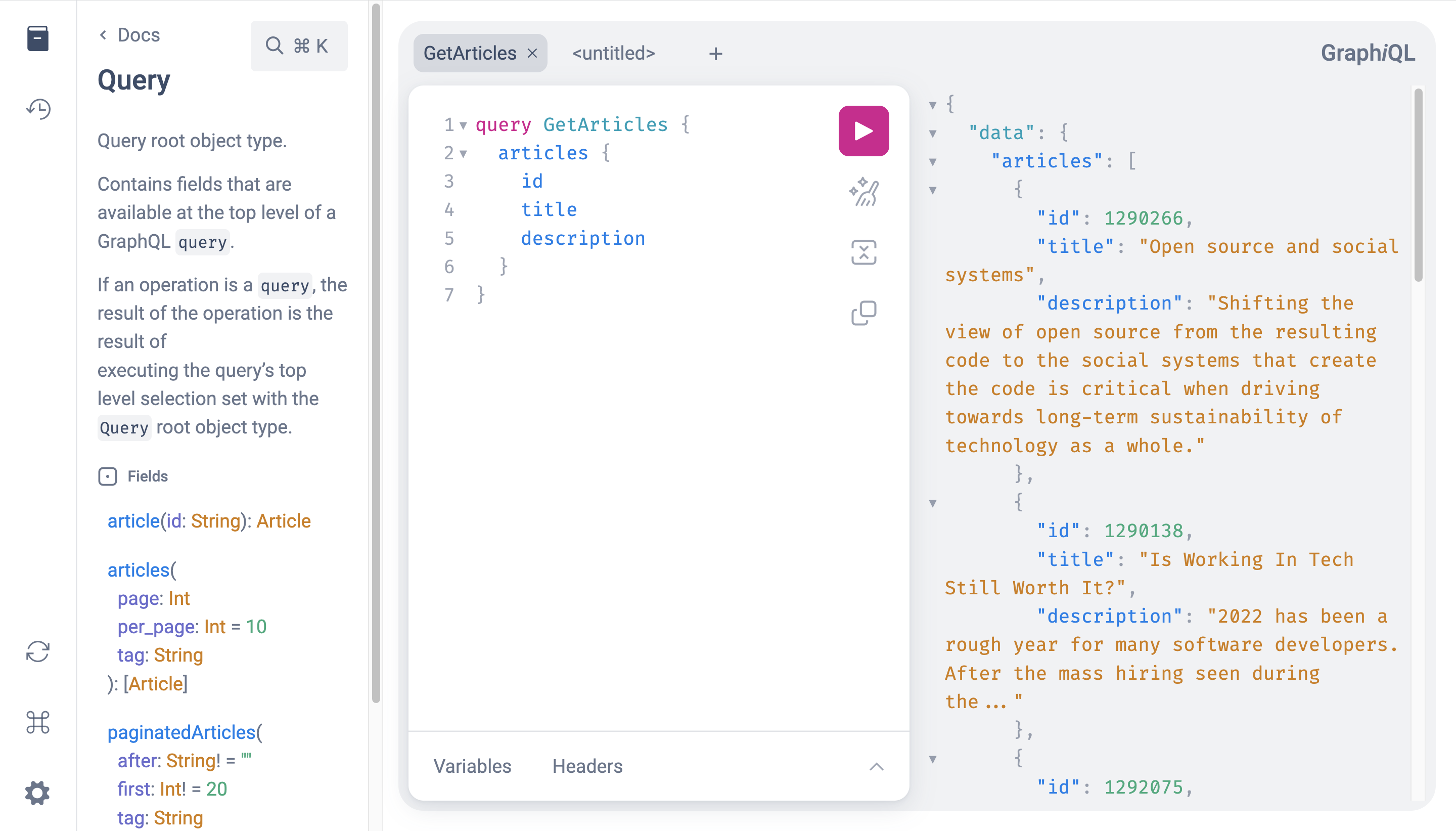
 Using GraphiQL
Using GraphiQLGraphQL APIs have built-in documentation, which can be generated from its GraphQL schema. Every GraphQL API has a schema for defining all the operations and data types. The schema is used to validate the queries and mutations you send to the API. You can use the GraphiQL tool (read more in this blog post) to explore your GraphQL API and see all the available queries and mutations. You can also see the fields you can request for each query and mutation. But also to generate the documentation, making using a GraphQL API a lot easier to manage than having to document your REST API manually.
Conclusion
There are many reasons developers love GraphQL, especially frontend developers. GraphQL is easier to manage than REST and is much easier to use in your application. You can use GraphQL in your frontend application to fetch all the data you need in one single request. It prevents over- and under-fetching, plus it's self-documenting.
I'd love to hear your thoughts on this topic. Do you love GraphQL? Why? Let me know by connecting to me on LinkedIn, X or Bluesky. Or leave a comment on my YouTube channel.