Blog
Do I Need GraphQL Now that We Have React Server Components?
October 31, 2023 - Roy Derks
React Server Components have been a hot topic in the React community, especially in recent months. With the release of Next.js 14 last week, developers can finally try them out in "production". Server Components introduce a new pattern for data fetching in React, and with this, the debate around the need for GraphQL has resurfaced. Developers can now query databases directly from their React components, which raises the question: do we still need GraphQL?
Click the image below to watch the YouTube video version of this blog post:
 VIDEO: Do I Need GraphQL Now that We Have React Server Components?
VIDEO: Do I Need GraphQL Now that We Have React Server Components?
Short vs. Long Answer
The short answer (as is the answer to any hard problem in software engineering) is "It depends". However, the long answer is more nuanced and depends on various factors. As a solo developer or a small startup team, you may not necessarily need GraphQL. However, if you are a growing organization or an enterprise, it is essential to consider the benefits of GraphQL. Let's dive into this topic and explore the long-form answer.
What are React Server Components?
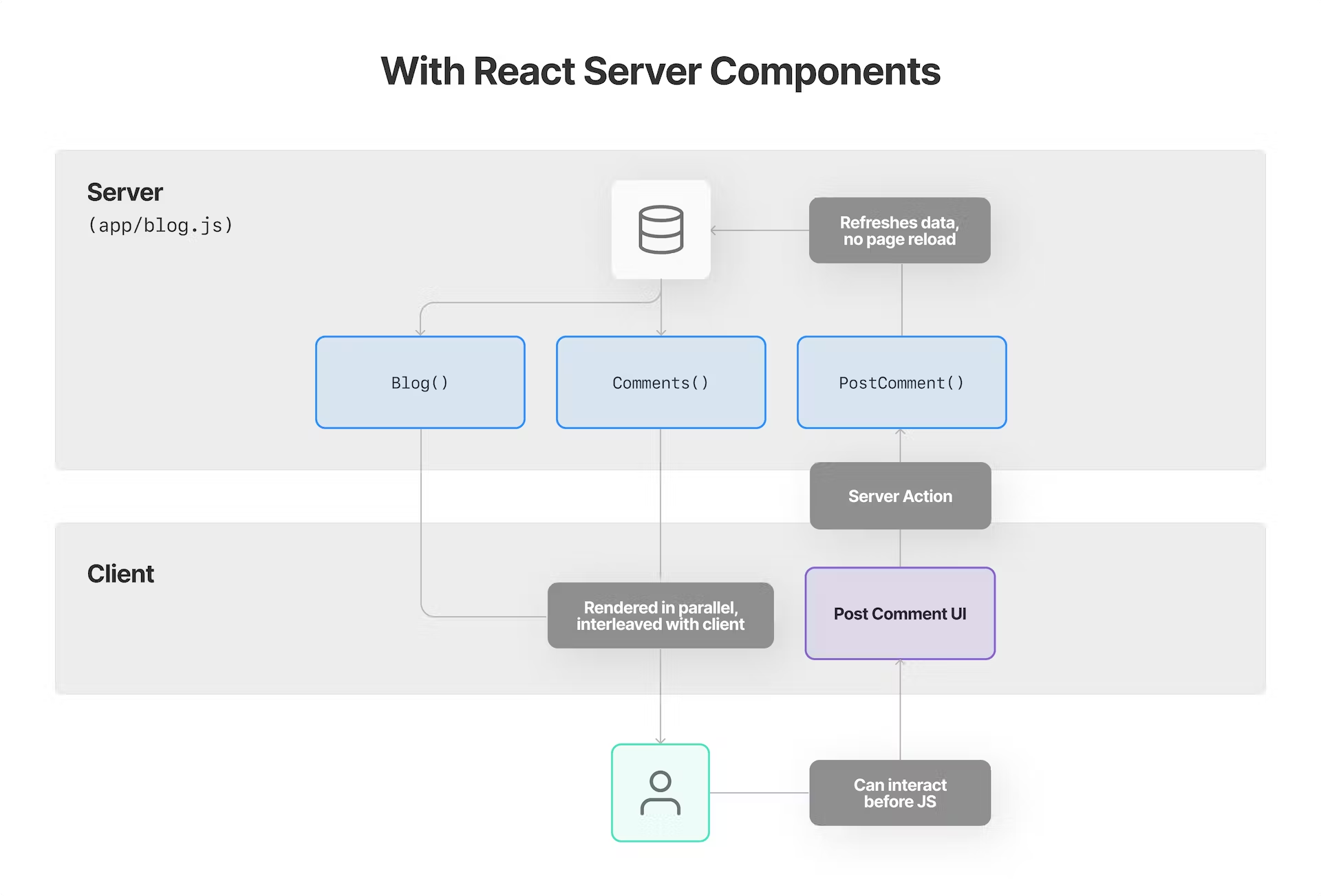
The introduction of React Server Components in Next.js 14 is something many developers have been eagerly awaiting. By writing React components server-side and subsequently requesting the data displayed in that component server-side as well, you can reduce the bundle size of your application. The diagram below shows how React Server Components work:
 React Server Components
React Server ComponentsReact Server Components bring us back to the MVC (Model, View, Controller) days that some of you might remember from PHP. Data fetching was coupled with the view, which is something that we moved away from when we started building single-page applications with JavaScript frameworks React. When we ditched MVC, we lost server-side rendering and embraced client-side rendering. But for all sorts of reasons, in recent years we returned to server-side rendering.
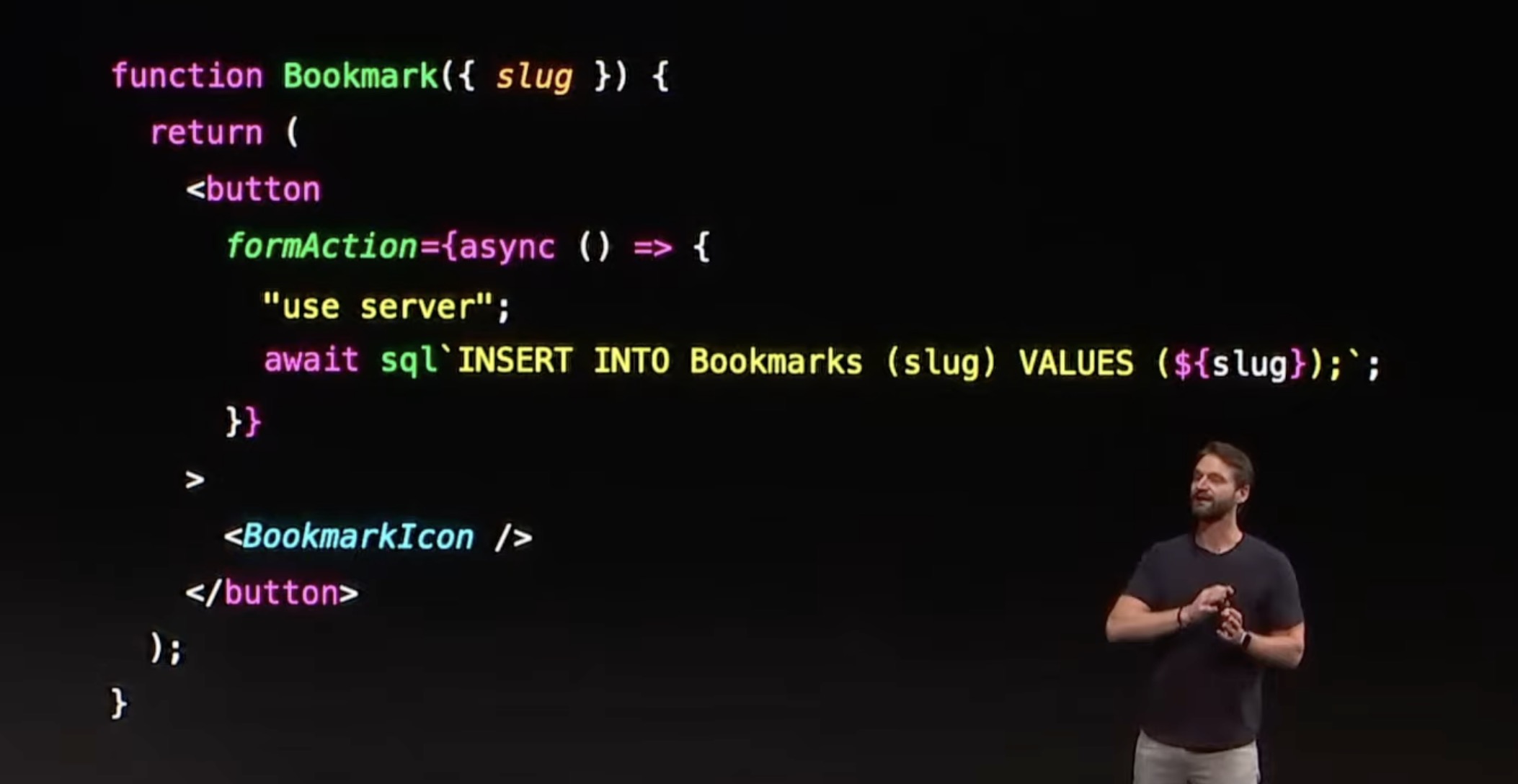
Why are developers debating server components? Well, it means that you (for example) can now query databases directly from your React components, which means that (in theory) you no longer need to use GraphQL or other data-fetching libraries like React Query. Instead, you can use React Server Components to fetch data from your database and render it directly in your React components:
 Querying a database from a React components
Querying a database from a React componentsIn the example above, we are querying a database directly from a React component. This is something that was not possible before React Server Components. The React team has been working on this feature for a while now, and it's finally available in Next.js 14. However, it's important to note that this feature is still experimental and not recommended for production use. Furthermore, I would argue that it's not a good idea to query a database directly from your React components.
When Should You Use GraphQL?
So when should you use GraphQL? GraphQL shines when you need to maintain relationships between multiple backends and applications.
Don't know what GraphQL is? Check out my Why Developers Love GraphQL blog post.
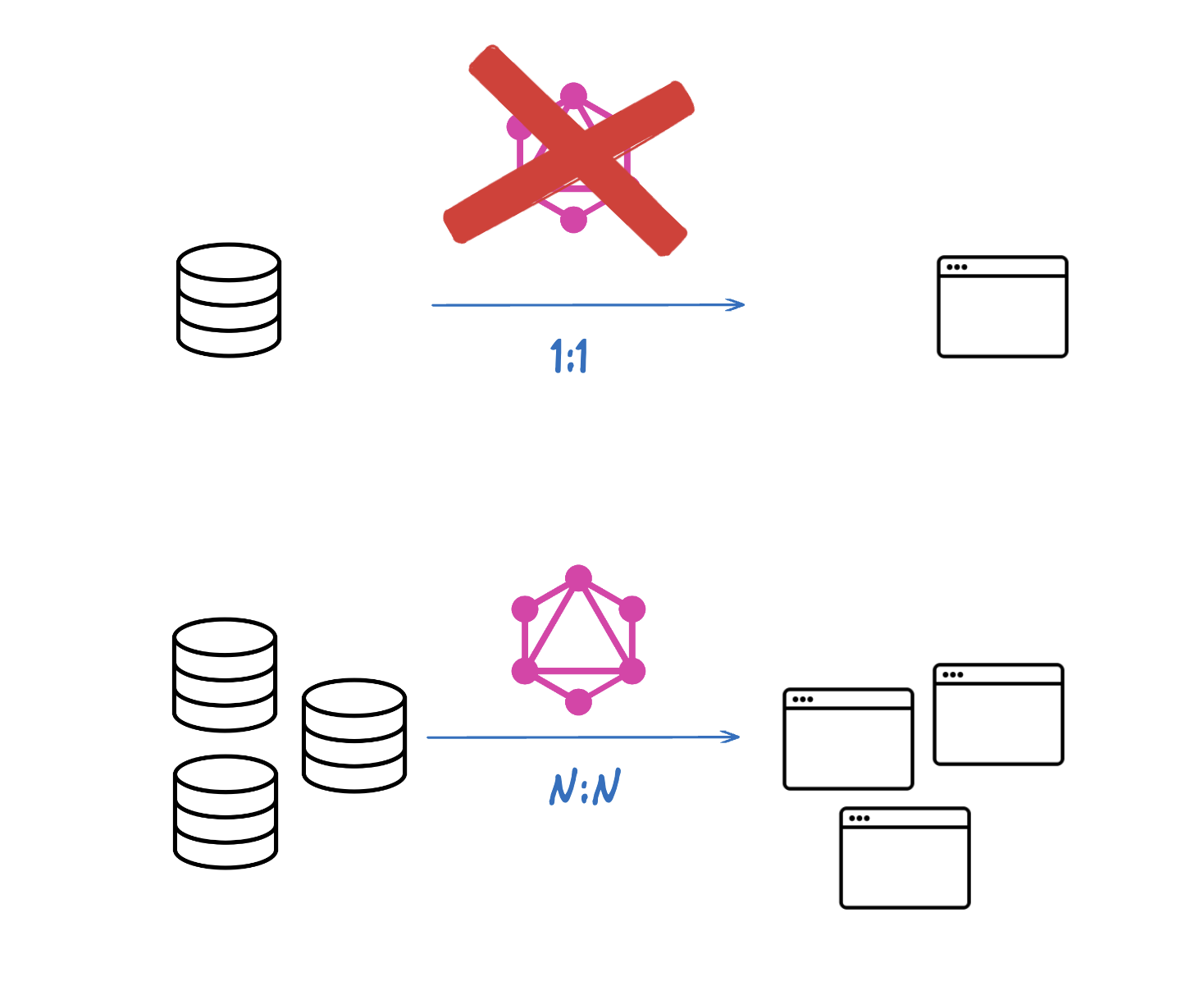
It excels in scenarios where you have a one-to-many or many-to-many setup. By using GraphQL Federation or GraphQL Fusion (a newer federation spec from the GraphQL Foundation), you can bring together multiple GraphQL backends and have a single source of truth for different backends. This empowers developers integrating with your GraphQL API to have control over the data they load into their applications.
 When to use GraphQL
When to use GraphQLIn the above 1:1 relations React Server Components offer convenience and rapid prototyping for solo developers or teams that are moving fast. Having to maintain a GraphQL API on top of your database can be a lot of work, especially if you are a small team. There are solutions out there that can help you with this, such as StepZen, which I highly recommend checking out (I was working at StepZen, before joining IBM after our acquisition). With just a few lines of code, you can generate a GraphQL API on top of your database. This is a great solution for small teams that want to move fast and don't want to maintain a GraphQL API on top of their database.
However, it's important to consider the size of your product and the capacity of your team. GraphQL may introduce complexity that isn't necessary for small-scale applications or teams still relying on a one-to-one connection between their backend data source and front-end application. In such cases, the added complexity might outweigh the benefits provided by GraphQL. Alternatively, you could try tRPC, which is a great alternative to GraphQL when you're building your entire stack with TypeScript. A good talk I recommend watching is The Right Size for GraphQL by The Browne at the last GraphQL Conf in San Francisco last September.
Conclusion
In conclusion, the question of whether we still need GraphQL in a world of React Server Components is subjective. Server components have the potential to speed up web experiences and offer more flexibility in scaling applications. However, I have reservations about how well they will scale in the long run, especially when serving numerous users. For example, querying a database directly from a React component, as shown in the Next.js Conf example, is not recommended. Growing teams would likely benefit more from using other solutions like tRPC or GraphQL.
If you decide to adopt GraphQL for your startup, product, or team, I recommend exploring other resources, such as my YouTube videos, where I discuss GraphQL extensively. Feel free to reach out to me on LinkedIn, X or Bluesky too.